Introduction
JavaScript, the language of the web, plays a crucial role in shaping the interactive experiences we encounter daily. To grasp its essence, it's vital to explore how JavaScript works and how its code is executed. At the heart of this understanding lies the concept of the Execution Context.
Execution Context in JS
"Everything in JavaScript happens inside the Execution Context"
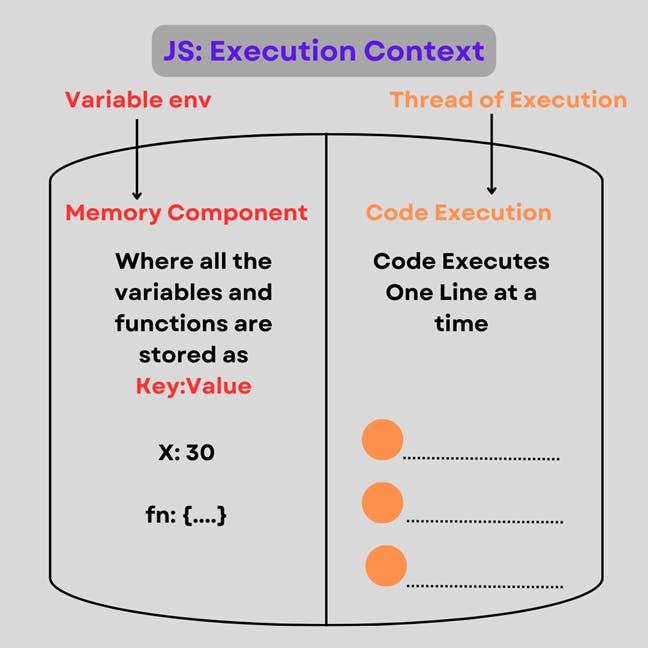
Imagine the Execution Context as a comprehensive container in which the entire JavaScript code unfolds. This container has two components:
1. Memory Component 📝
The first component, often referred to as the memory component or Variable Environment, acts as the storage unit for variables and functions. Here, variables and functions are stored as key-value pairs. For example, if we have a variable 'x' with a value of 20, or a function, they find their home in this memory component.
2. Code Component 📋
The second component, the code component or Thread of Execution, is where the magic happens. The code is executed here line by line. Each line is processed in sequence, and the next line can only be reached once the current one completes its execution.

The Execution Context encapsulates the entire environment in which JavaScript operates.
Note: Each function creates own Execution Context during Code Execution.
Is JavaScript synchronous or asynchronous?
JavaScript is inherently synchronous, meaning it follows a specific order of execution. It moves through the code sequentially, ensuring that each line is executed in order. This synchronous nature ensures predictability and control over the flow of execution.
JavaScript is single-threaded, indicating that it can only execute one command at a time. This single-threaded nature is a foundational aspect of JavaScript. It implies that the language processes tasks in a linear fashion, tackling one operation at a time.
As the code component processes each line, it creates a flow known as the Thread of Execution. This thread guides the journey of the script, ensuring that each statement is executed in the prescribed order. The single-threaded nature ensures that JavaScript operations don't overlap, preventing potential conflicts.
Conclusion
So, in the world of creating websites, understanding how JavaScript works is super important. Think of JavaScript as a choreographer, and the Execution Context as the dance floor where all the action happens.
This dance floor has two parts: one where we keep things like dance moves (Memory Component), and the other where the actual dance unfolds, step by step (Code Component).
JavaScript is like a well-behaved dancer, doing one move at a time in a specific order – that's the "synchronous" part. And it's also a solo dancer, handling one move at a time – that's the "single-threaded" part.
The Thread of Execution is like following a dance routine, making sure each move is done in order. This whole dance is what makes your web pages interactive and cool!
So, when you dive into the world of JavaScript, remember that the Execution Context is your dance floor, and understanding it is like learning the steps to an awesome dance.
Enjoy your JavaScript journey and happy coding!🧑💻
